//宣告全域變數
var v = 'global'
let l = 'global'
//建立function
var obj={test:function(){return()=>{}}}
arrow=obj.test();
//顯示對象屬性
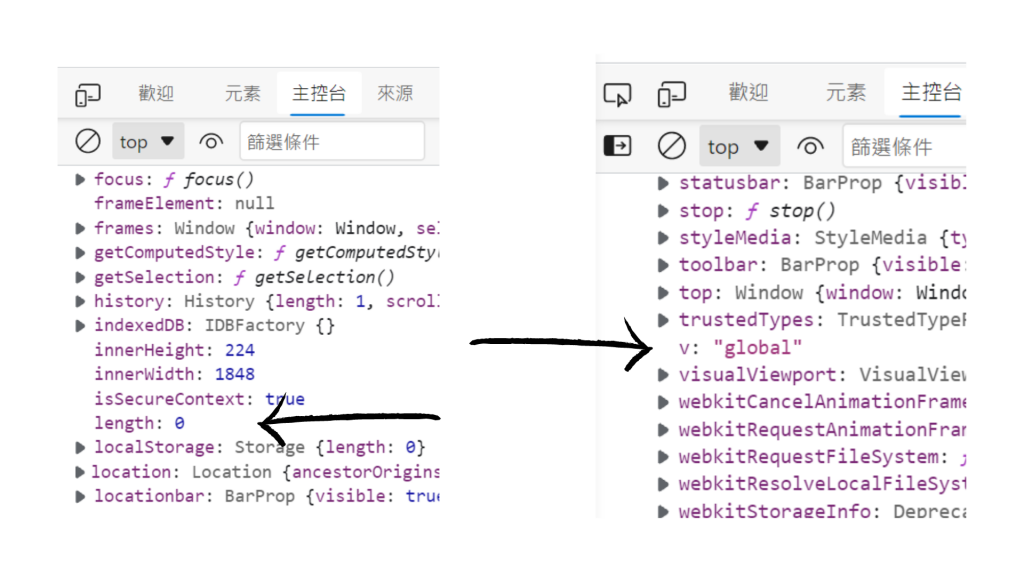
console.dir(window);
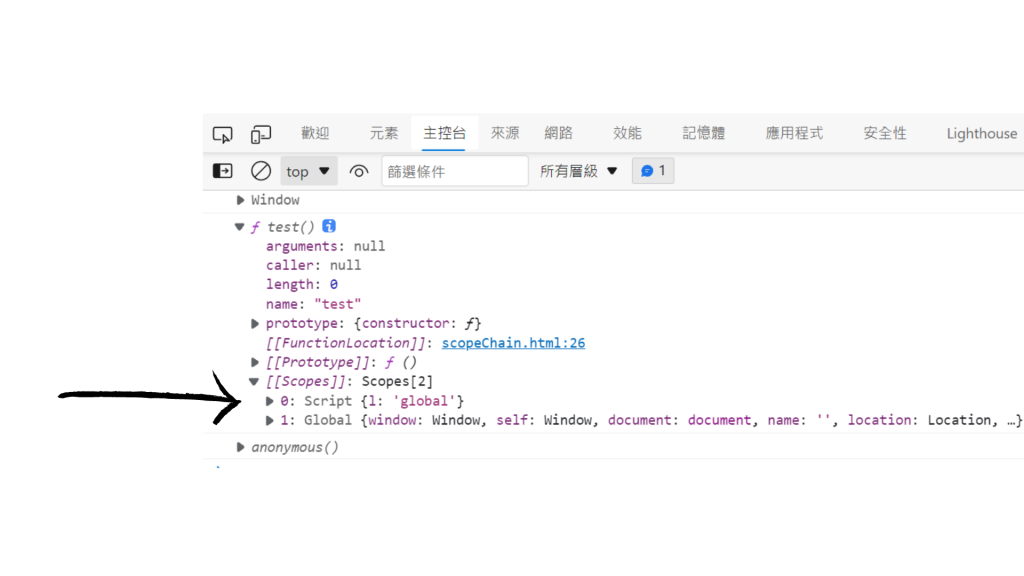
console.dir(obj.test)
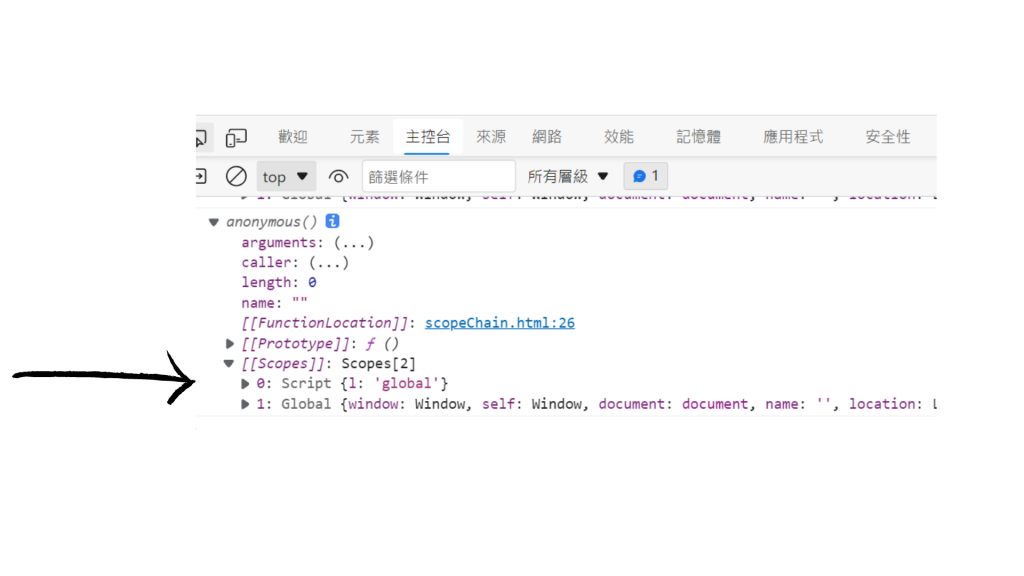
console.dir(arrow);
變數會存在[[scope]]裡面,我們在window object底下看到用var宣告的變數,但沒有看到用let的
打開全域底下的function:test function,
看到用let宣告的l,在[[scope]]的[0]:script中
用var宣告的變數,在[[scope]]的[1]:global window objecct中
所以let宣告的全域變數就是存在全域底下function的[[scope]][0]:script中嗎?
倒也不完全正確,因為看arrow function也可以看到[[scope]][0]:script也有
現在我們可以說明這個問題了:
在function中找用let宣告的變數的流程:
function的屬性列表找到[[scope]]
[[scope]]對應到scope chain列表scope chain從[0]往[n]找變數[0]:script中找到l
在function中,用window.l,找用let宣告的變數:
let l=5;
console.log(window.l) //undefined
原因:在全域找l屬性,找不到。
因為用let令的全域變數,從來都沒有儲存在window object上面過
